KoolReport's Forum
Official Support Area, Q&As, Discussions, Suggestions and Bug reports.
Forum's Guidelines
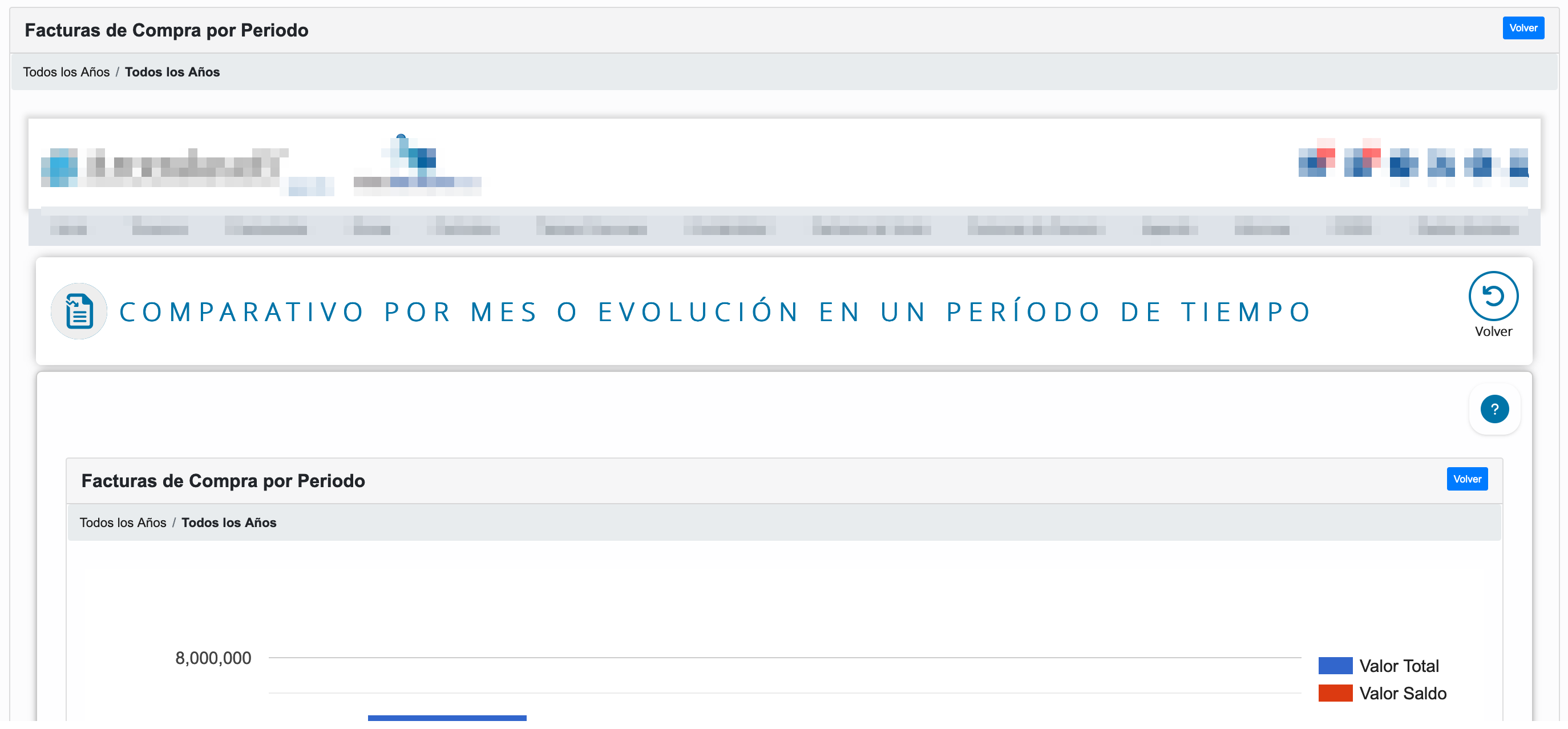
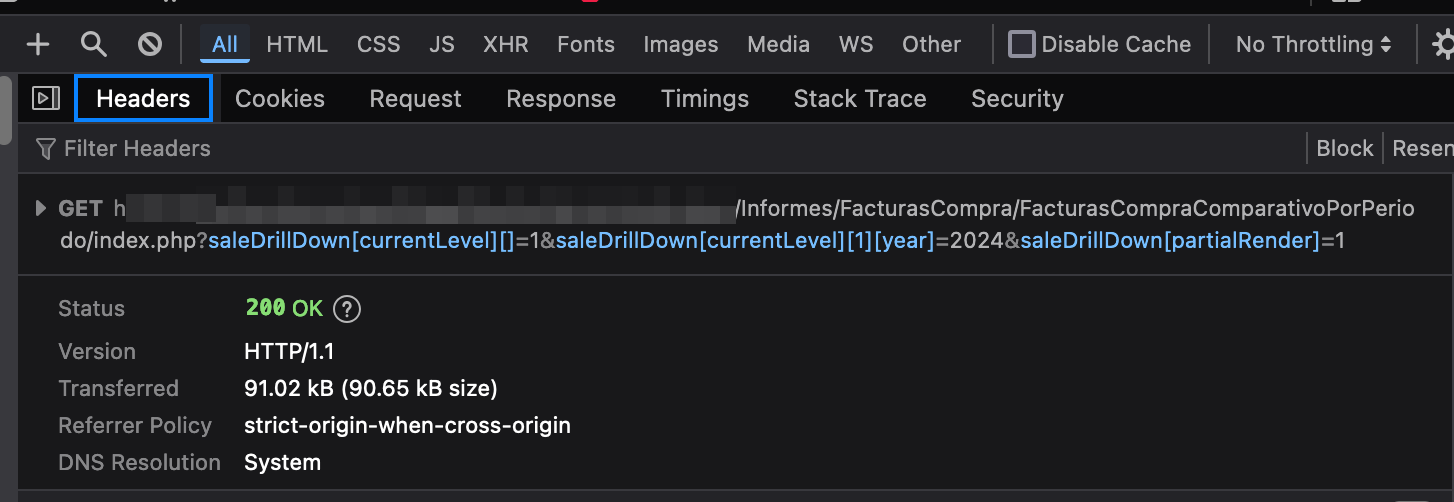
DrillDown is Re rendering the whole page after second and next levels after update PHP version #3342
Pls post your Drilldown report code for us to check it for you and test our Drilldown example in your PHP 8.3 environment:
https://www.koolreport.com/examples/reports/drilldown/drilldown/
Let us know the result.
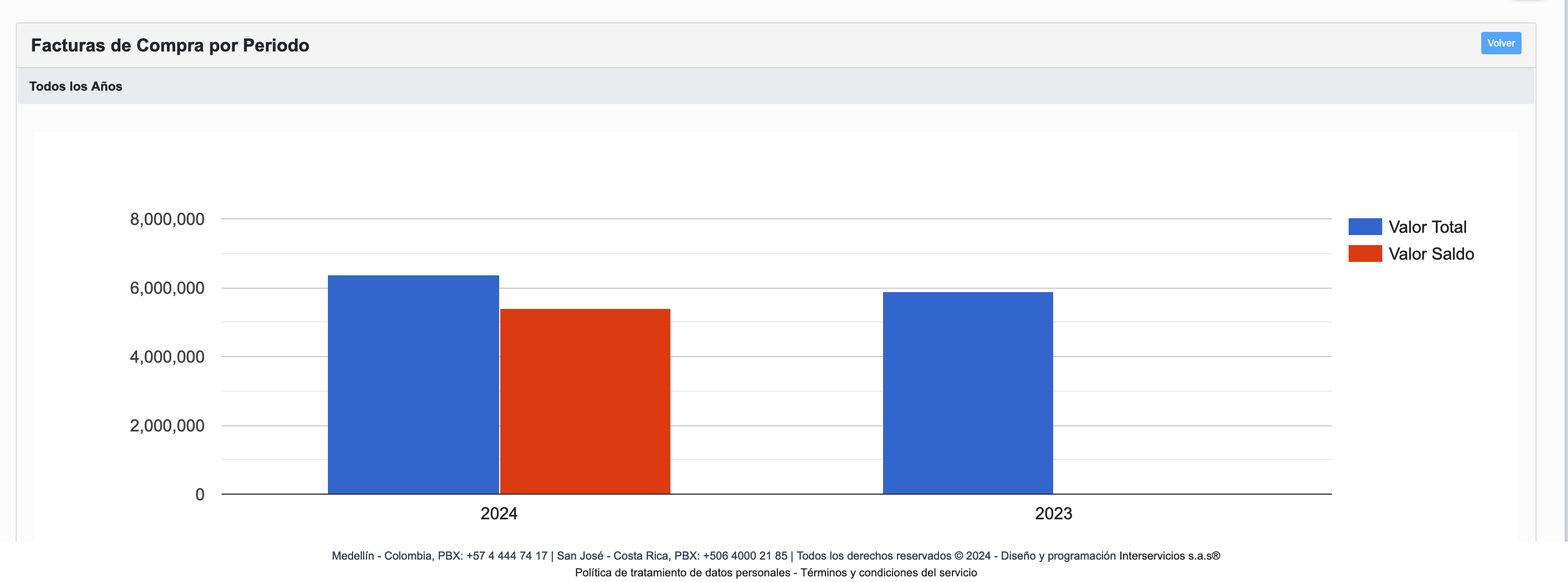
Good morning, the code is:
<?php
use GestionAdministrativa\Informes\FacturasCompra\FacturasCompraComparativoPorPeriodo\FacturasCompraComparativoPorPeriodo; use koolreport\drilldown\DrillDown; use koolreport\widgets\google\ColumnChart;
DrillDown::create([
"name" => "saleDrillDown",
"title" => I18n::t('Informes', 'Facturas de Compra por Periodo'),
"btnBack" => [
"text" => I18n::t('Informes', 'Volver'),
],
"themeBase" => "bs4",
"levels" => [
[
"title" => I18n::t('Informes', 'Todos los Años'),
"content" => function ($params, $scope) {
$clase = new FacturasCompraComparativoPorPeriodo();
$CURRENCY_SYMBOL = I18n::getCurrencyInfo(NumberFormatter::CURRENCY_SYMBOL);
ColumnChart::create([
"dataSource" => (
$this->src("arrendasoft")->query($clase->getqueryYear())
),
"columns" => [
"anio" => [
"type" => "string",
"label" => I18n::t('Informes', 'Año'),
],
"valor_total" => [
"label" => I18n::t('Informes', 'Valor Total'),
"prefix" => $CURRENCY_SYMBOL,
],
'valor_saldo' => [
"label" => I18n::t('Informes', 'Valor Saldo'),
"prefix" => $CURRENCY_SYMBOL,
],
],
"clientEvents" => [
"itemSelect" => "function(params) {
saleDrillDown.next({year:params.selectedRow[0]});
}",
]
]);
}
],
[
"title" => function ($params, $scope) {
return I18n::t('Informes', 'Año') . " " . $params["year"];
},
"content" => function ($params, $scope) {
$clase = new FacturasCompraComparativoPorPeriodo();
$CURRENCY_SYMBOL = I18n::getCurrencyInfo(NumberFormatter::CURRENCY_SYMBOL);
ColumnChart::create(array(
"dataSource" => (
$this->src("arrendasoft")->query($clase->getqueryMonth())
->params(array(
":year" => $params["year"]
))
),
"language" => "es",
"columns" => array(
"mes" => array(
"type" => "string",
"formatValue" => function ($value) {
$clase = new FacturasCompraComparativoPorPeriodo();
$meses = $clase->getMonths();
return $meses[$value];
}
),
"valor_total" => [
"label" => I18n::t('Informes', 'Valor Total'),
"prefix" => $CURRENCY_SYMBOL,
],
'valor_saldo' => [
"label" => I18n::t('Informes', 'Valor Saldo'),
"prefix" => $CURRENCY_SYMBOL,
],
),
"clientEvents" => array(
"itemSelect" => "function(params){
saleDrillDown.next({month:params.selectedRow[0]});
}",
)
));
}
],
[
"title" => function ($params, $scope) {
$clase = new FacturasCompraComparativoPorPeriodo();
$meses = $clase->getMonths();
return $meses[$params["month"]];
},
"content" => function ($params, $scope) {
$clase = new FacturasCompraComparativoPorPeriodo();
$CURRENCY_SYMBOL = I18n::getCurrencyInfo(NumberFormatter::CURRENCY_SYMBOL);
ColumnChart::create(array(
"dataSource" => (
$this->src("arrendasoft")->query($clase->getqueryDay())
->params(array(
":year" => $params["year"],
":month" => $params["month"],
))
),
"language" => "es",
"columns" => array(
"dia" => array(
"type" => "date",
"formatValue" => function ($value, $row) {
return I18n::asDate($row["fecha"]);
},
),
"valor_total" => [
"label" => I18n::t('Informes', 'Valor Total'),
"prefix" => $CURRENCY_SYMBOL,
],
'valor_saldo' => [
"label" => I18n::t('Informes', 'Valor Saldo'),
"prefix" => $CURRENCY_SYMBOL,
],
)
));
}
]
],
]);
Build Your Excellent Data Report
Let KoolReport help you to make great reports. It's free & open-source released under MIT license.
Download KoolReport View demo