Hi,
I have a license for the Pro version.
I've developed a site with the datagrid and its working correctly on my local dev machine (Windows / Apache / PHP 8 as CGI/ MySQL). However, on the web hosting server, it is not displaying correctly and javascript events do not seem to be working. I'm not sure what is wrong and how to fix. I'm on Hawk Hosting, with Linux shared hosting account. PHP version is PHP 8.2.
Here are screenshots comparing one page loaded on the server my dev PC vs loaded from the web hosting server.
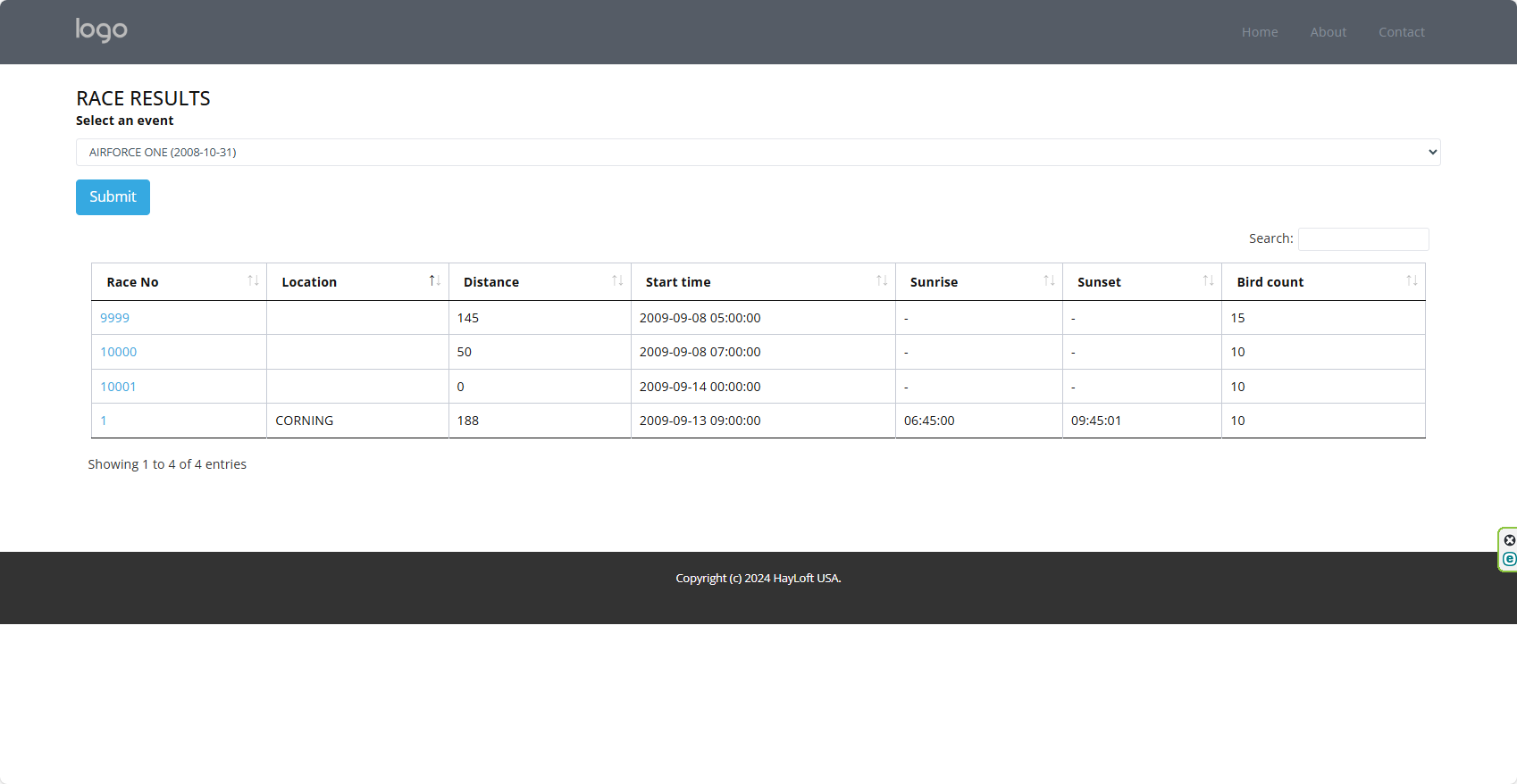
Local dev PC:

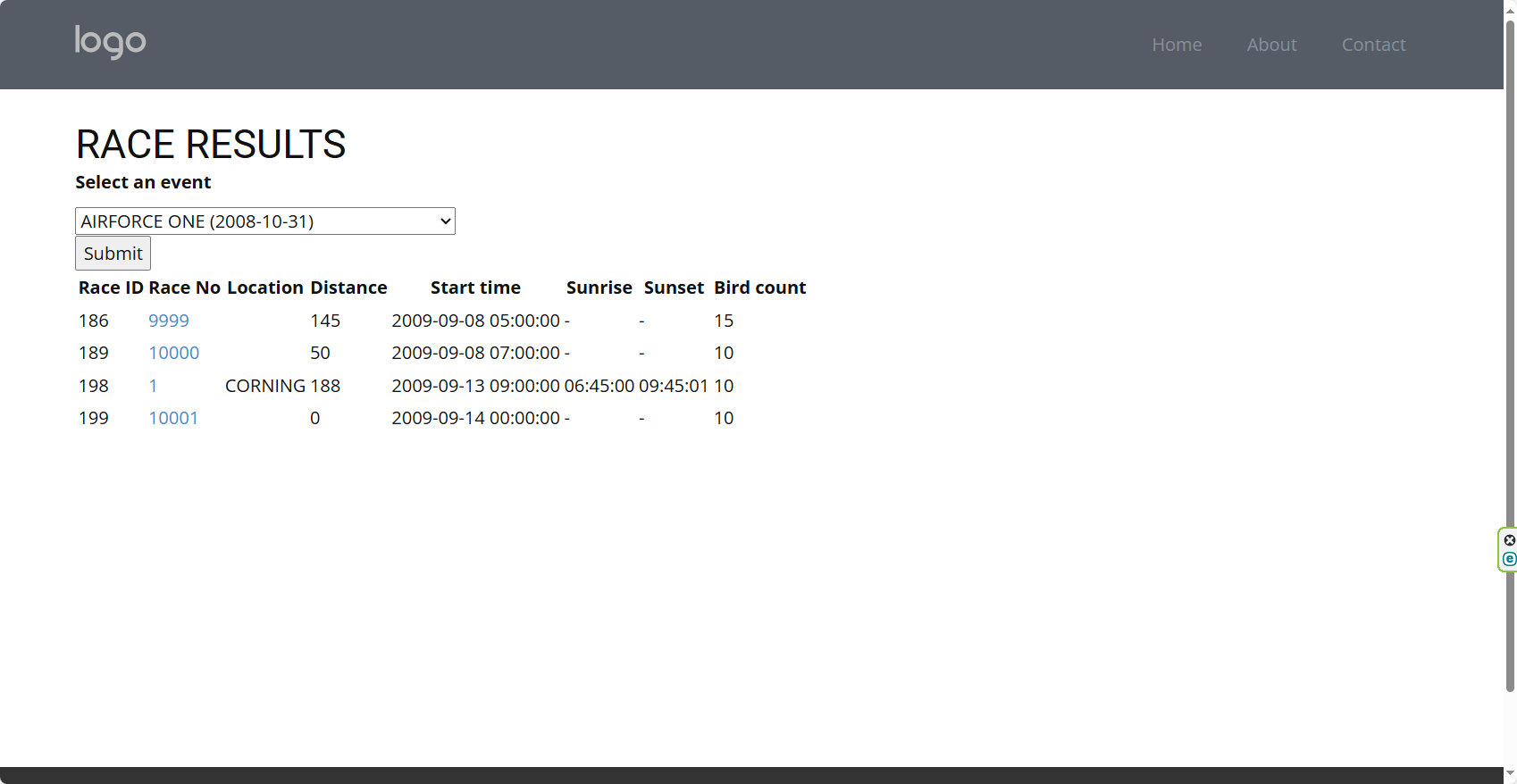
Web hosting server:

It looks like Javascript is not loaded. Please can you help me debug this?
I'm using a .htaccess file so that the site loads when the domain name is typed in the browser. My htaccess on the hosting server is like this:
# php -- BEGIN cPanel-generated handler, do not edit
# Set the “ea-php82” package as the default “PHP” programming language.
<IfModule mime_module>
AddHandler application/x-httpd-ea-php82 .php .php8 .phtml
</IfModule>
# php -- END cPanel-generated handler, do not edit
RewriteEngine On
RewriteBase /
# Ensure the request isn't already pointing to the subfolder to avoid infinite loop
RewriteCond %{REQUEST_URI} !^/new/pigeonpulse/
# Redirect requests for static assets (css, js, images) to the correct subfolder
RewriteCond %{REQUEST_URI} ^/(nicepage.css|index.css|jquery.js|nicepage.js|images/) [NC]
RewriteRule ^(.*)$ /new/pigeonpulse/$1 [L]
# Redirect everything else to the subfolder
RewriteCond %{REQUEST_URI} !^/new/pigeonpulse/
RewriteRule ^(.*)$ /new/pigeonpulse/$1 [L]