Hello,
I am trying to make DataTables work with rowDetailData and serverSide: true. However, it seems that serverSide: true and rowDetailData are incompatible.
Here after my code
**************** Test1.php *********************************
<?php
require_once "../koolreport/core/autoload.php";
class Test1 extends \koolreport\KoolReport
{
function settings()
{
return array(
"dataSources"=>array(
"automaker"=>array(
"connectionString"=>"mysql:host=localhost;dbname=automaker",
"username"=>"root",
"password"=>"",
"charset"=>"utf8"
),
)
);
}
protected function setup()
{
$this->src('automaker')
->query('select * from customers')
->pipe($this->dataStore("TestRowDetail_WithServerSide"));
}
}
**************************************************************
**************** Test1.view.php ***************************
<?php
use \koolreport\datagrid\DataTables;
?>
<div class="report-content">
<div class="text-center">
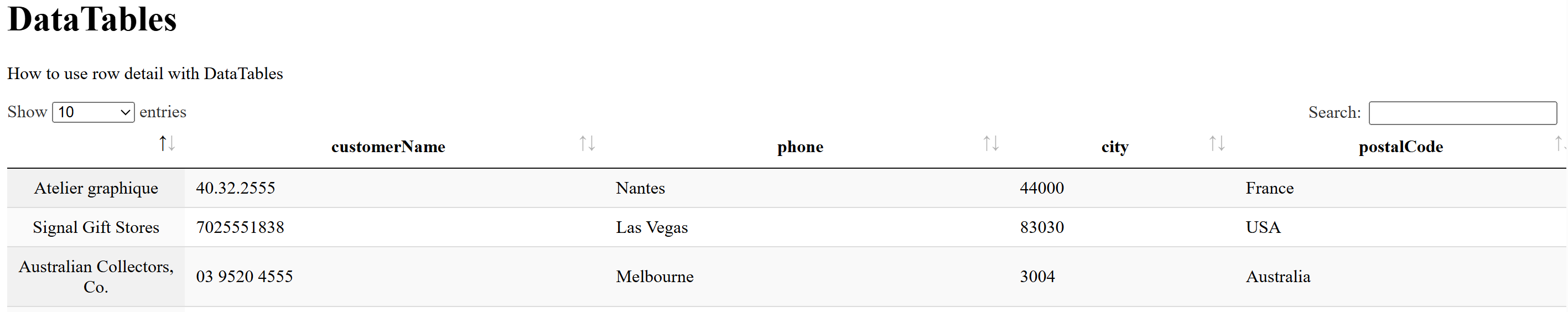
<h1>DataTables</h1>
<p class="lead">How to use row detail with DataTables</p>
</div>
<?php
DataTables::create(array(
"name" => "MyTbl123",
"emptyValue"=> "",
"dataSource"=>$this->dataStore("TestRowDetail_WithServerSide"),
"themeBase"=>"bs4",
/*************************/
//"serverSide"=> true,
/*************************/
"method"=>'post',
"processing"=> true,
"columns" => [
"customerName", "phone", "city", "postalCode",
"country" => ["visible" => false,]
],
"options" => [
"searching" => true,
"paging" => true,
"pagingType" => "input",
"pageLength" => 10,
],
"rowDetailData" => function($row) {
return "country: " . $row["country"];
},
));
?>
</div>
*************************************************************
When "serverSide"=> true, is commented, it works fine. Whene it's commented out it does work, I got a warning
DataTables warning: table id=MyTbl123 - Requested unknown parameter '5' for row 0, column 5. For more information about this error, please see http://datatables.net/tn/4
and the table is not well displayed

Any help please?
Thanks