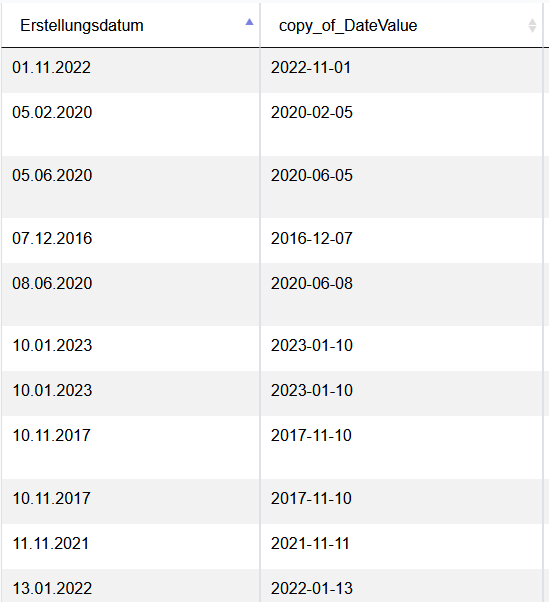
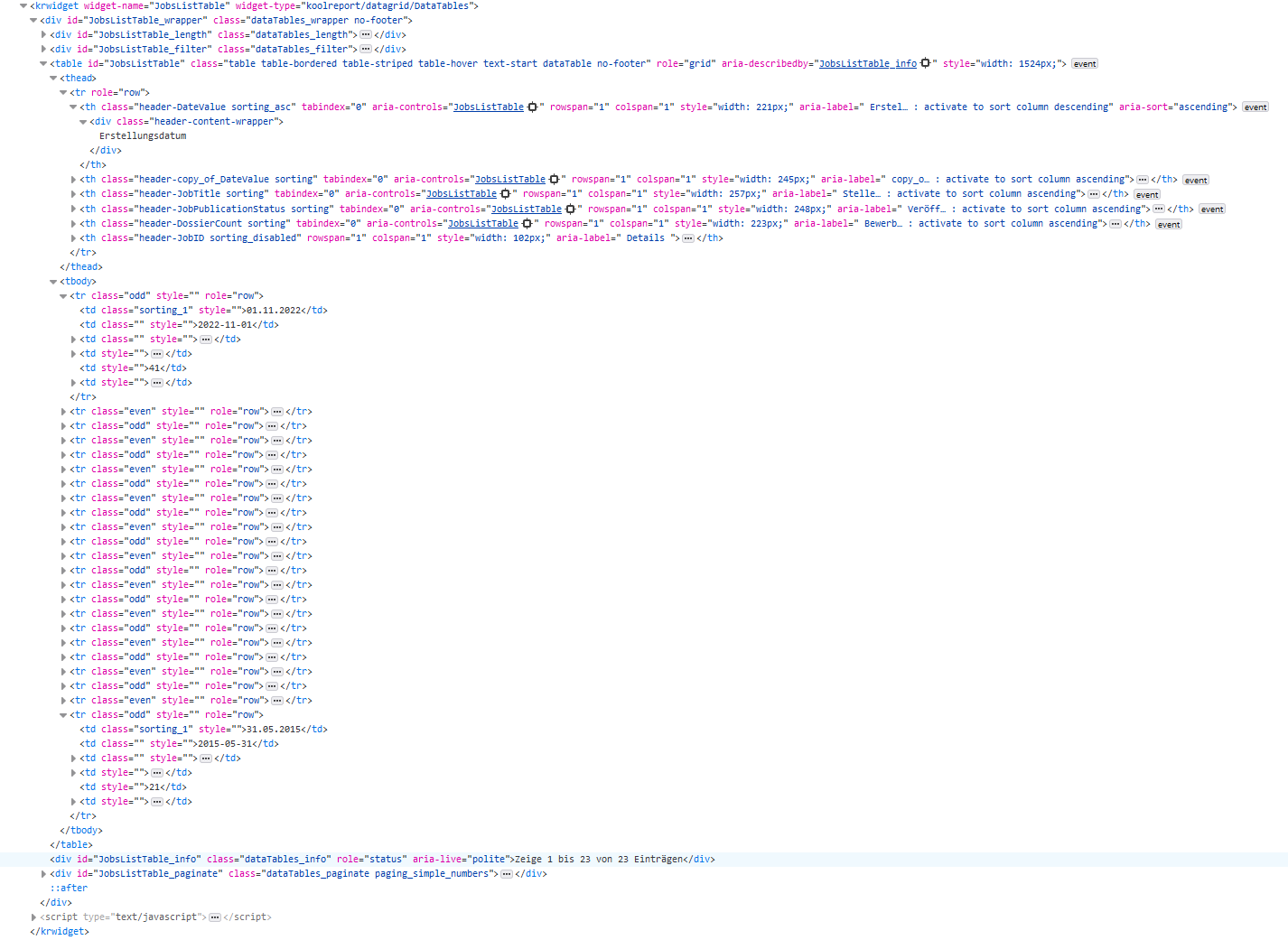
I can no longer arrange my date values in the correct order. I'm sure this code worked in a previous version, but now it seems that "data-order" no longer works.
In JobList.php
$this->src("warehouse_datasource")
->query("
...
//my query
....
")
->pipe(new CopyColumn(array(
"copy_of_DateValue"=>"DateValue",
"copy_of_JobID"=>"JobID"
)))
->pipe($this->dataStore("jobs_list"))
;
In JobList.view.php
DataTables::create(array(
"name" => "JobsListTable",
"dataSource" => $this->dataStore('jobs_list'),
"columns" => array(
"DateValue" => array(
"label" => $this->translator->trans('data-column--dossier-date-value', domain: 'OdmNext_Reporting'),
"type" => "datetime",
"format" => "Y-m-d",
"displayFormat" => "d.m.Y",
"data-order" => 'copy_of_DateValue',
),
"copy_of_DateValue" => array(
"type" => "string",
),
...