
the code:
<div class='modal fade' id='newDateModal' tabindex='-1' aria-labelledby='newDateModal' aria-hidden='true'>
<div class='modal-dialog'>
<div class='modal-content'>
<div class='modal-header'>
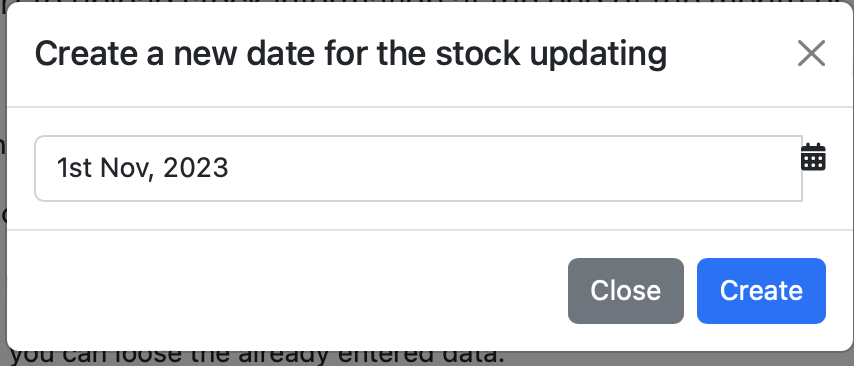
<h1 class='modal-title fs-5' id='exampleModalLabel'>Create a new date for the stock updating</h1>
<button type='button' class='btn-close' data-bs-dismiss='modal' aria-label='Close'></button>
</div>
<div class='modal-body'>
<form id='setdateform'>
<div class='row'>
<?php
DateTimePicker::create(array(
'name' => 'setDate',
'format' => 'Do MMM, YYYY',
));
$stock = ($this->params['barmode']) ? 3 : 2;
?>
<input type="hidden" name="barmode" value=<?= $stock; ?>>
</div>
</form>
</div>
<div class='modal-footer'>
<button type='button' class='btn btn-secondary' data-bs-dismiss='modal'>Close</button>
<button type='button' id='button_ok' class='btn btn-primary'>Create</button>
</div>
</div>
</div>
</div>
What is the reason?