Hi, I have tried using Multiview widget and it generally works fine other than stylings for radio button groups and card header.
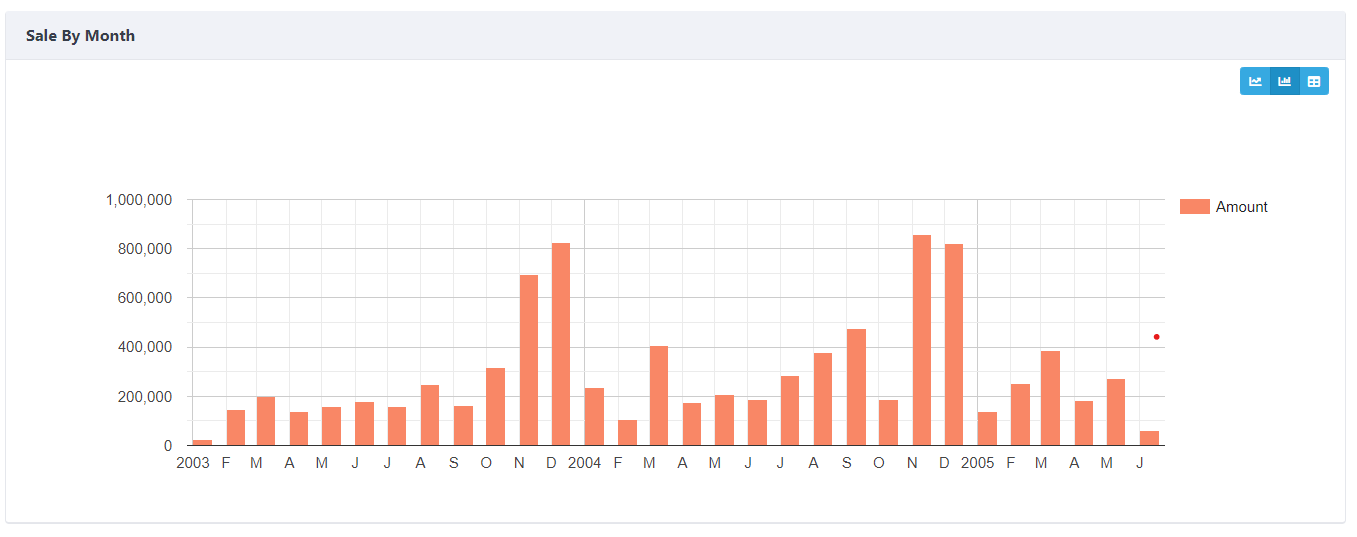
Koolreport example:

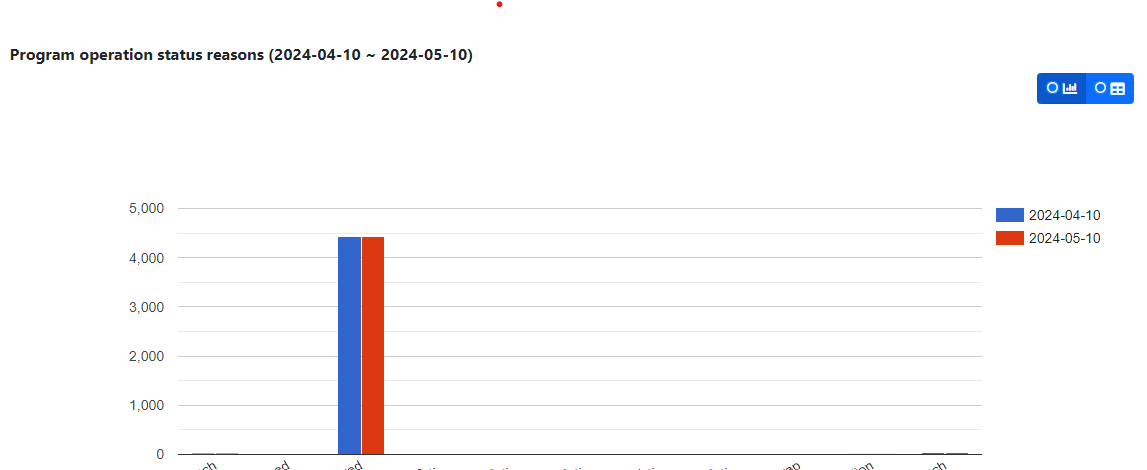
Mine:

As we can see in the above, somehow stylings for Multiview header and radio button group are not working. For header, it is not greyed out with its own card header. For radio button group, it is not placed to the right end(It is at the moment since I added my own styling for this) and radio buttons are visible.
So, I looked at the html structures for both and compared with their css stylings:
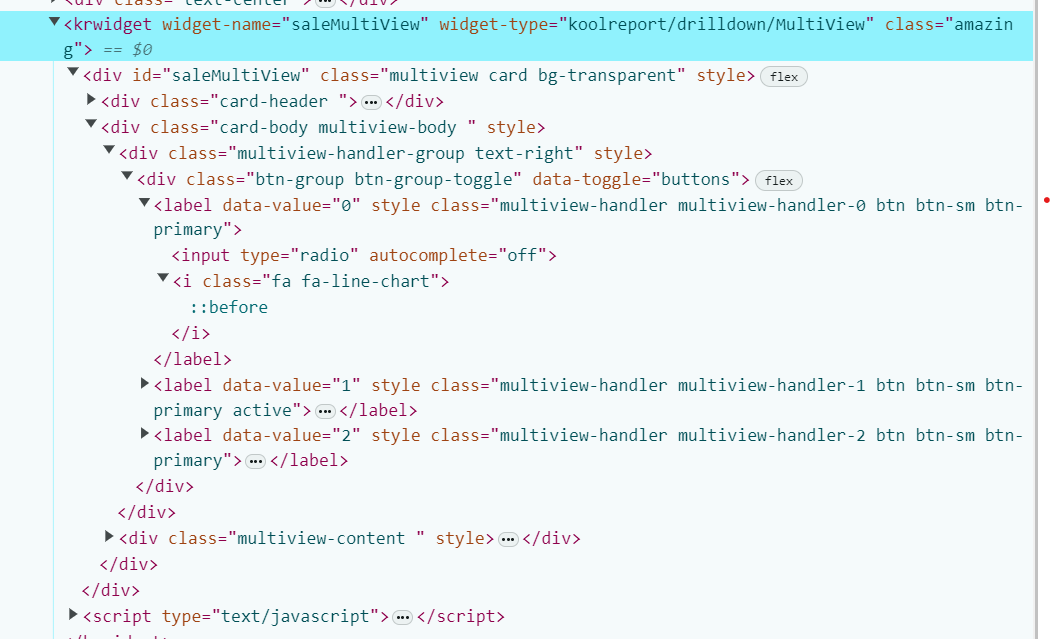
Koolreport example html:

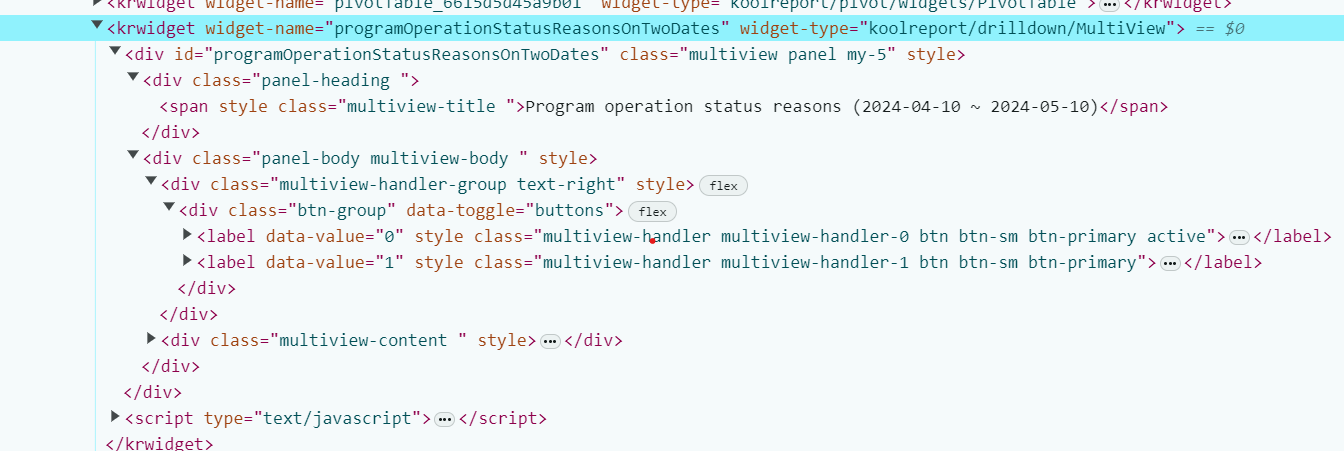
My example html:

As we can see in the above, both Multiview htmls have different css classes which affects stylings for header and radio button group.
What I have found especially for radio button group is that in Koolreport example, radio button group has 'button-group-toggle' class for radio button group and 'amazing.min.css' hides radio inputs under the css class.
Problem: I've found that currently Multiview does not add 'button-group-toggle' css class to radio button group unlike in the example and 'amazing.min.css' file is not available as well.
Am I supposed to add the css classes and stylings myself for both header and radio button group for Multiview? If that is not the case, could you resolve the issue?
Thank you :)